File TypeCascading Style Sheet
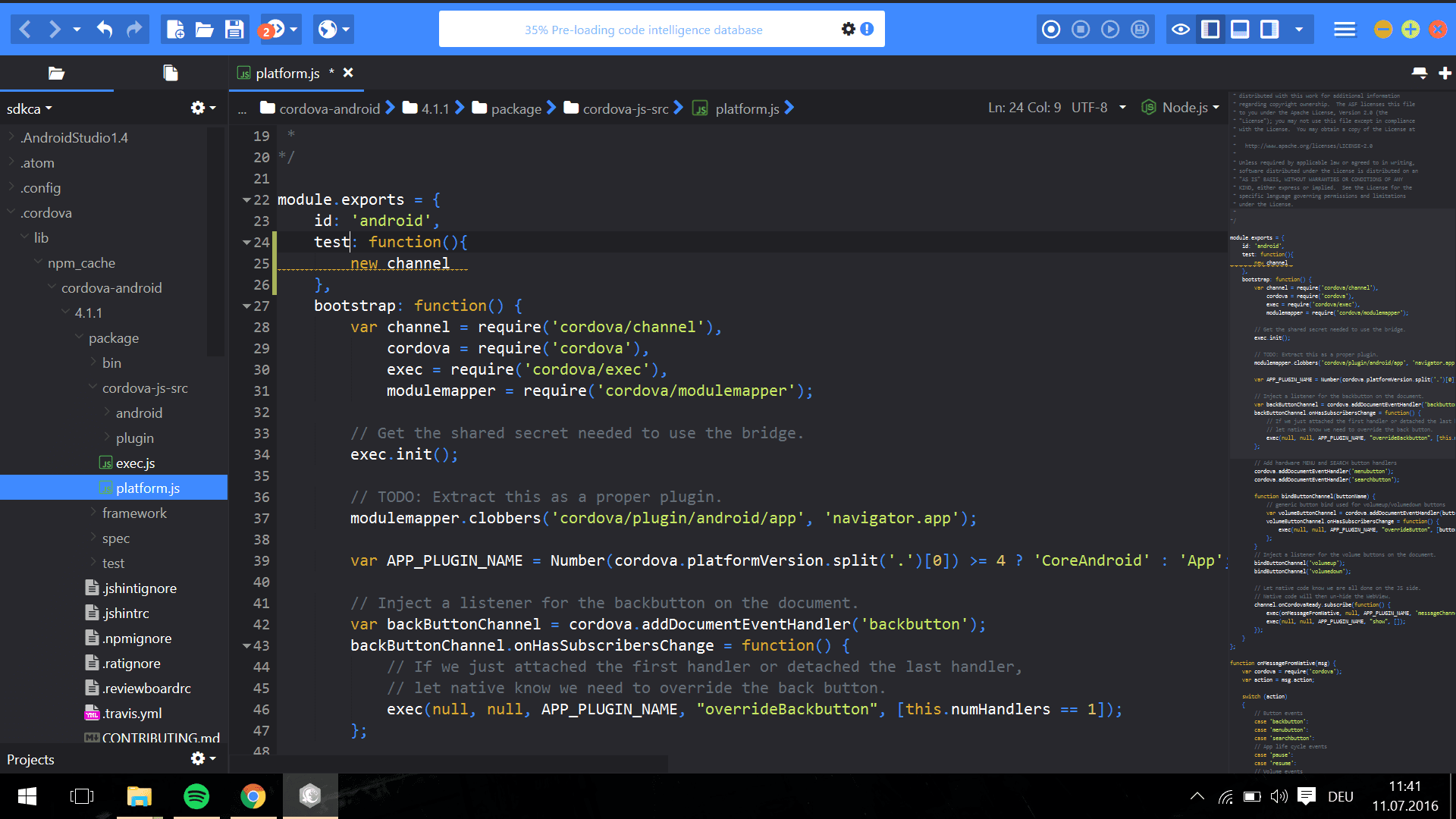
Brackets is an open source editor made specifically for front-end developers. The editor itself is written in HTML, CSS and JavaScript. So you can restyle the whole editor with CSS and write extensions for it with JavaScript.
| Developer | N/A |
| Popularity | |
| Category | Web Files |
| Format | Text |
What is a CSS file?
A CSS file is a cascading style sheet (CSS) file used to format the contents of a webpage. It contains customized, global properties for how to display HTML elements. CSS files can define the size, color, font, line spacing, indentation, borders, and location of HTML elements.
CSS files are used to create a similar look and feel across websites. They also are used to reduce the amount of work and HTML code generated by consolidating display properties into a single file.
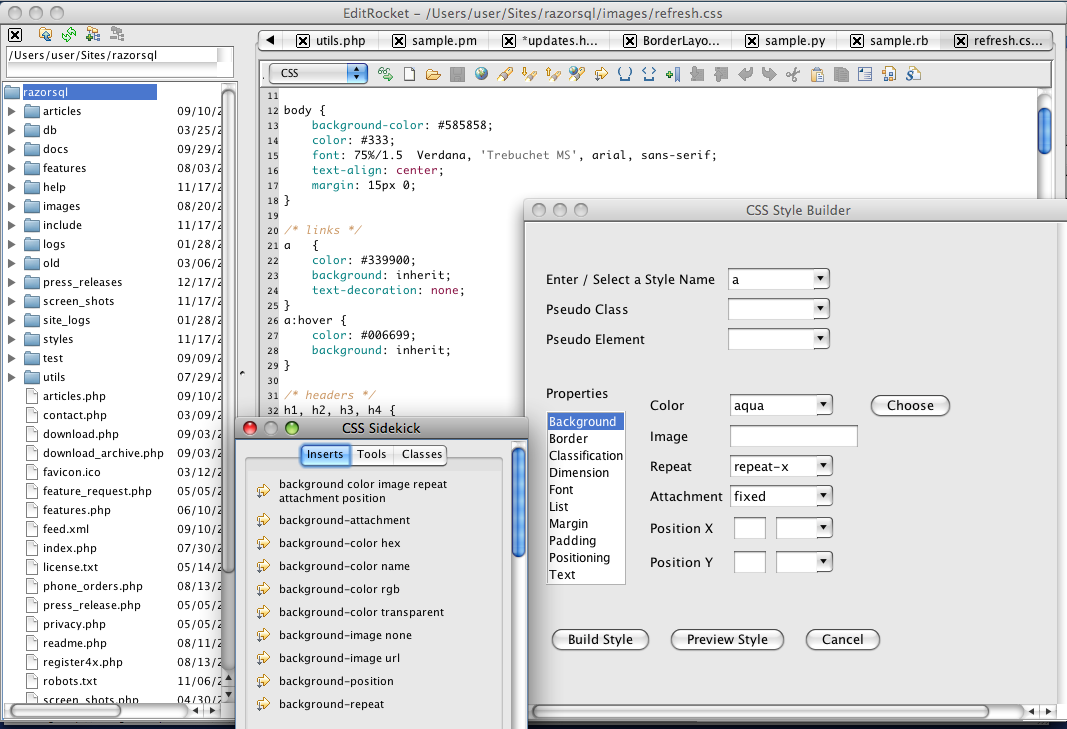
CSS files are stored in a plain text format, which means you can open and edit them with any text editor. However, you should use web development programs, such as Dreamweaver and ColdFusion Builder, which provide more advanced features for editing CSS files.

| Mac |
|
| Windows |
|
| Linux |
|
| iOS |
|
| Android |
|
CSS or Cascading Style Sheets is a particular type of web language that is used in order to describe the different semantics (that is the get up as well as the presentation) of a particular document. It is the most widely used application to develop the web pages those are written in HTML as well as XHTML. There are certain free CSS Editors which provide the user to incorporate new CSS and to distinguish the common CSS categories. With the help of these free CSS Editors the users can have a look at the changes almost instantaneously and can you have a firsthand impression about how the webpage will appear, and the effect it will have on your entire template. This is particularly important before you embed it into your specific code.
On choosing a particular tag, this editor will provide you a code that is an example compatible to that particular tag. After you have seen that, you can to edit and try out once again after having viewed the preview of the changes that you have made. Most of these free CSS Editors will give you the chance to quickly edit and upload the changes.
A few free HTML Editors will give the users the chance to create the basic design very easily. They can select the one you need from as many as seven various types of tabs and a number of options of editing those the user will find embedded within the feature that is tabbed. The main task will be to break it into five parts or sectors – Code, Attributes, Preview, Selection, and Values. Once you have done this, editing and uploading can be done in very quickly. Some free CSS Editors again give you the option of a very fast rundown about CSSMate the process of using it in a proper way.
Several free CSS editors again will let the user paste the code that needs to be edited and have a preview of the changes as and when you care making them. A few free CSS editors on the other hand, enable the user to develop the base of a website or a blog. In these CSS, the main page will contain all the options available, like padding, floating, the fonts to be used in the display, the backgrounds, Edit the borders and so on. Create clean CSS code, view your changes and then copy your CSS within minutes.
Free CSS & HTML Editors
Codepad
Codepad is a place for developers to share & save code snippets. It’s a remarkable community of developers that can help you with your code snippets to save time on your projects.
Notepad++
Notepad++ is perhaps one of the most popular choices among web developers when it comes to free editor applications. It is well-suited to Windows audience. The product is energized with such integral and viable features as
Mac Text Editor
With Postcards you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before. Try now for free!
Best Photo Editor For Mac
- syntax highlighting and syntax folding;
- tab interface for a handy multiview;
- GUI customizable;
- document map;
- the bulk of hints for auto completion including words, functions, and even its parameters;
- search, replace and support for Perl-compatible regular expressions.
This is quite impressive for software that is free of charge. What’s more there is much more hidden inside, so that download the currently updated and improved 6.8 version and enjoy its potential.
editor PSPad
The editor PSPad at first glance looks a bit messy. There are no specific tools for working with CSS or HTML languages. However, it is a mere instrument for writing basic code and running it in any browser by changing the format file. By origin, it is a standard text editor that works exceptionally good with plain content. Nevertheless, it supports numerous extensions and has some functions of compilers.
Stylizer – Real-Time CSS Editing
Stylizer does exactly what is said in the nameplate – provides you with a toolset to quickly develop optimized and readable snippets for formatting and styling websites. As for the features,
- it has versions both for Mac and Windows users;
- it displays immediate changes, even without savings;
- it streamlines responsive, cross-browser development through offering switching between various platforms in one click.
- the special Bullseye function is integrated for the better customization.
Pdf Editor For Mac

What Is Css Editor For Mac Free
With more than 10 years of productive work, it certainly is worth of trying out.
What Is A Css File
Xyle scope
Unfortunately, the product was discontinued and is no longer supported. The latest stable version dated 2007 so that it means that there are no extra tricks and instruments for web developers that are eager to meet the current trends and requirements. However, it is still an optimal option if something goes wrong with your beloved default editor. As befits, it lets create standard markups and style sheets.
Best Text Editor For Mac
Rapid CSS Editor
What Is Css Editor For Mac Free Download
Rapid CSS Editor is intended to streamline and quicken the process of website development. It is suitable for building pieces of code in HTML, CSS, LESS, JavaScript, SASS, PHP, XML, and some others. The editor is pretty smart thanks to its inbuilt ability to check and autocomplete syntax and suggest alternative variants. You can use it directly on your server. There is also a multi-browser preview for creating universal and fully compatible projects.